Brief
Design a way to express the skin/world interface
Overview
GLOWEAR is a project part of my MA UX course aimed at understading how we experience our own skins, what dimensions of lived experience are available through our skins, and what design has to say about the connections between mind and body.
Framework
Skin is a multi-functional organ that plays important biological, social, and cultural roles. It serves not only as a protective barrier against microbes and environmental factors but also as a medium for emotional connection with the world.
My Role
I was primarily focused on conducting extensive secondary and primary research, and identifying potential target audiences with specific conditions such as SAD. Additionally, I used my fashion design skills and material exploration expertise to model the final prototype of the jacket.
Partners
MA UX, UAL
Weeks
2 weeks
Team
Aiqin Liang
Farah Zia
Leon Zussner
Parth Loliyania
Zehao Cheng
Methodology
Literature Research
AEIOU
Speed dating
Prototype
Storyboard
Outcome
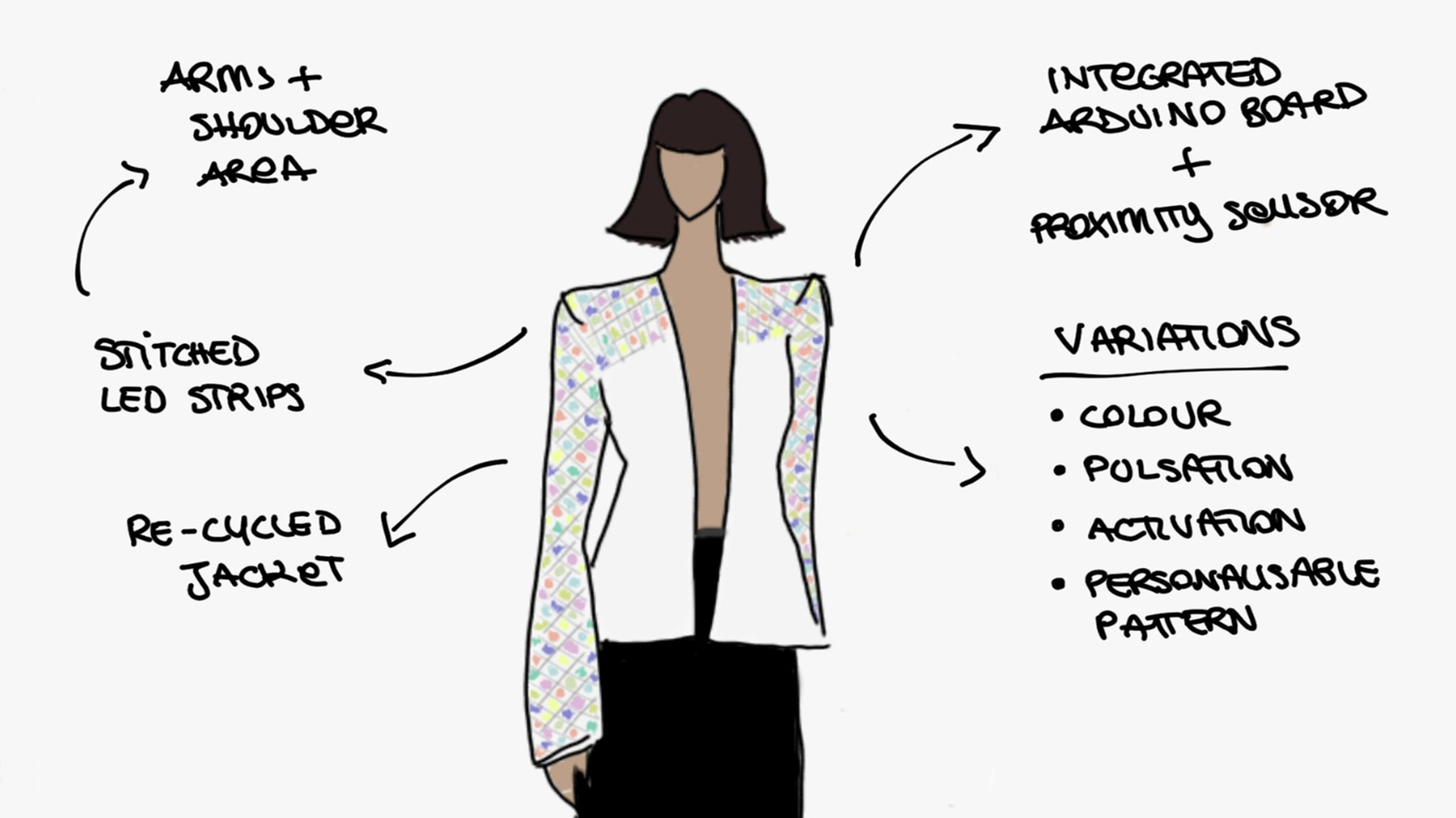
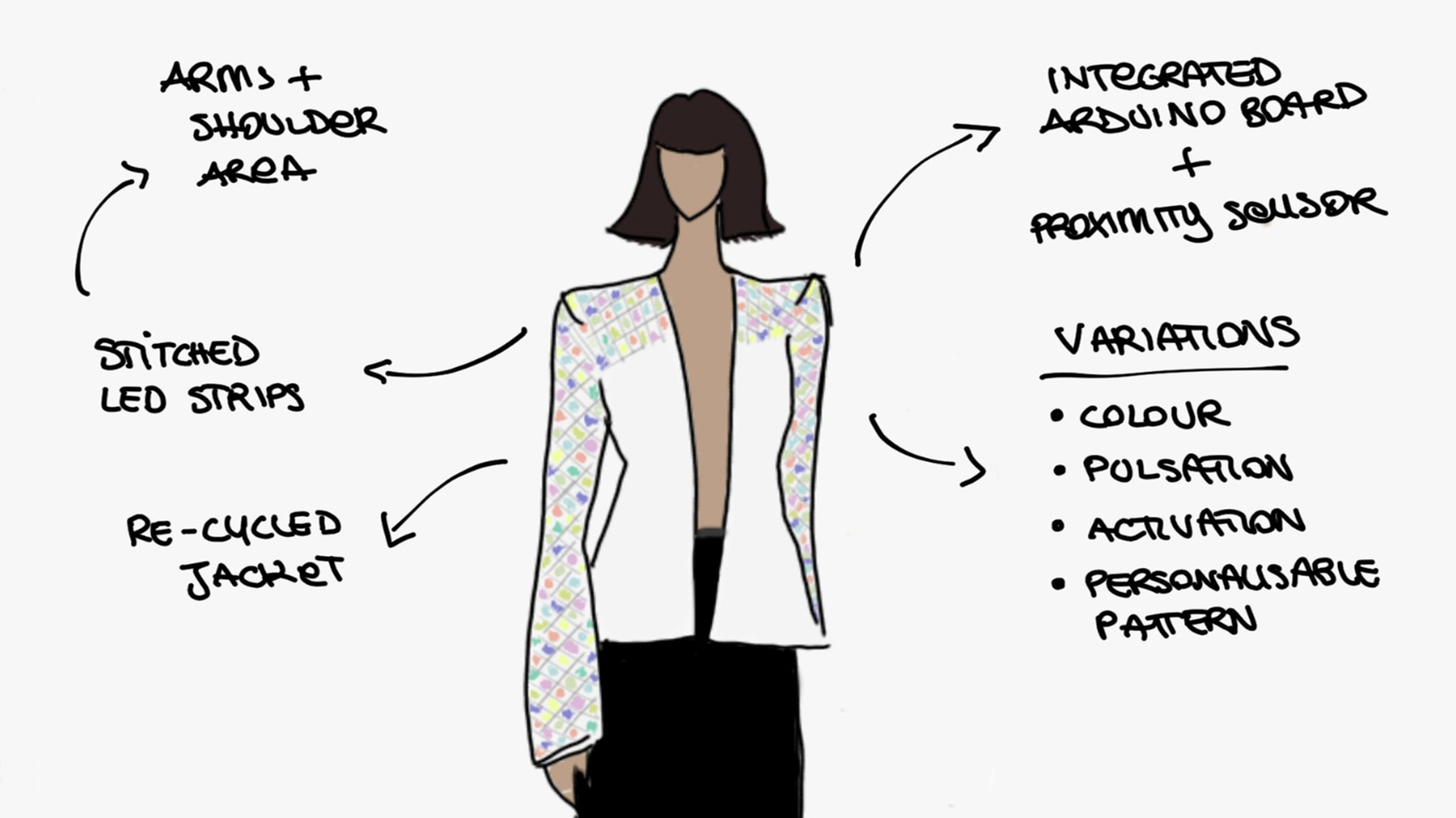
The design is an interactive LED jacket that helps people suffering from SAD to connect with others. The jacket features controllable LED strips placed around the arms and shoulders that can display a range of colors and pulsations. The jacket also includes an Arduino board and proximity sensor that allows for personalized control of the LED lights.

Skin's Evolution map
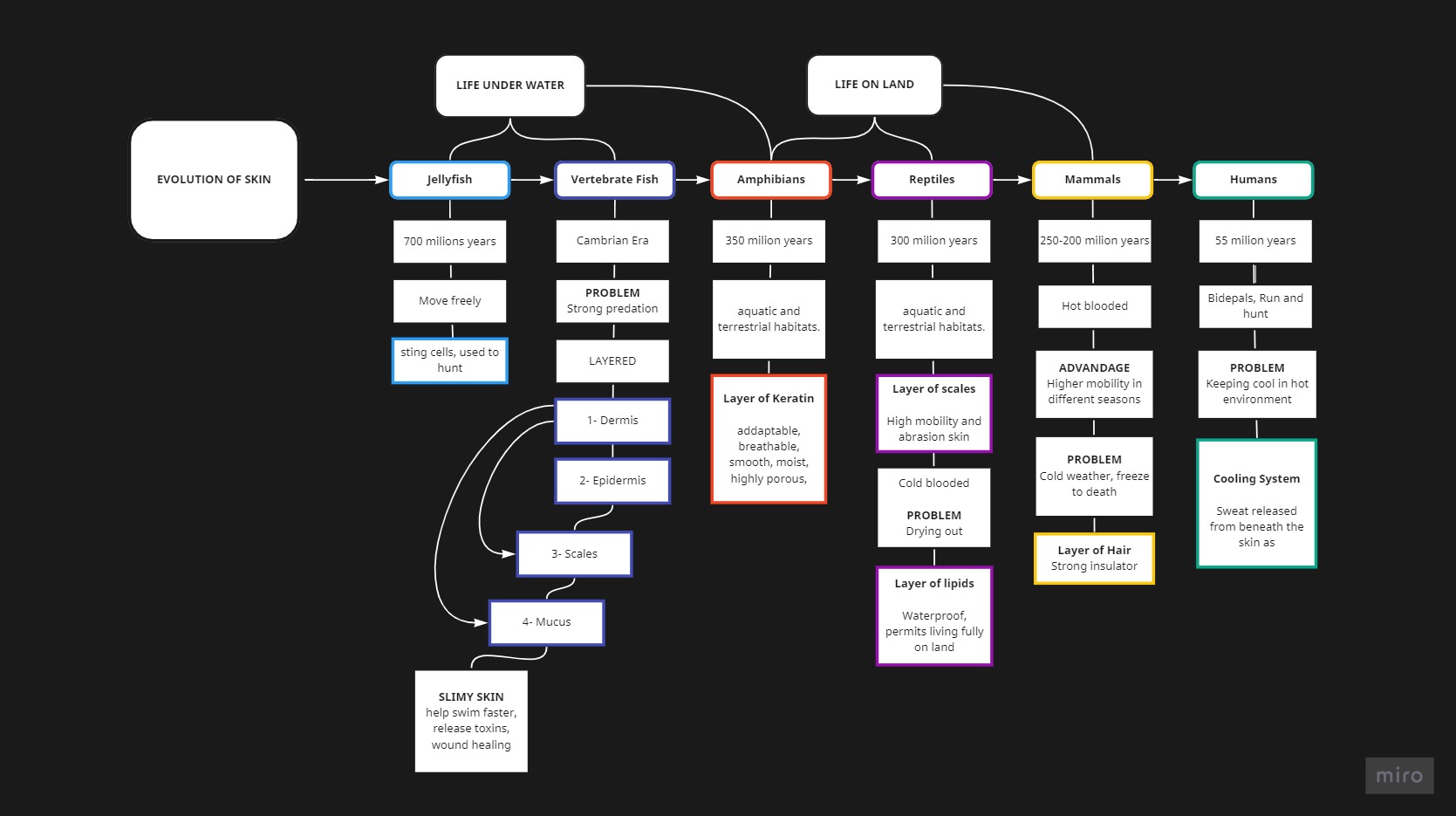
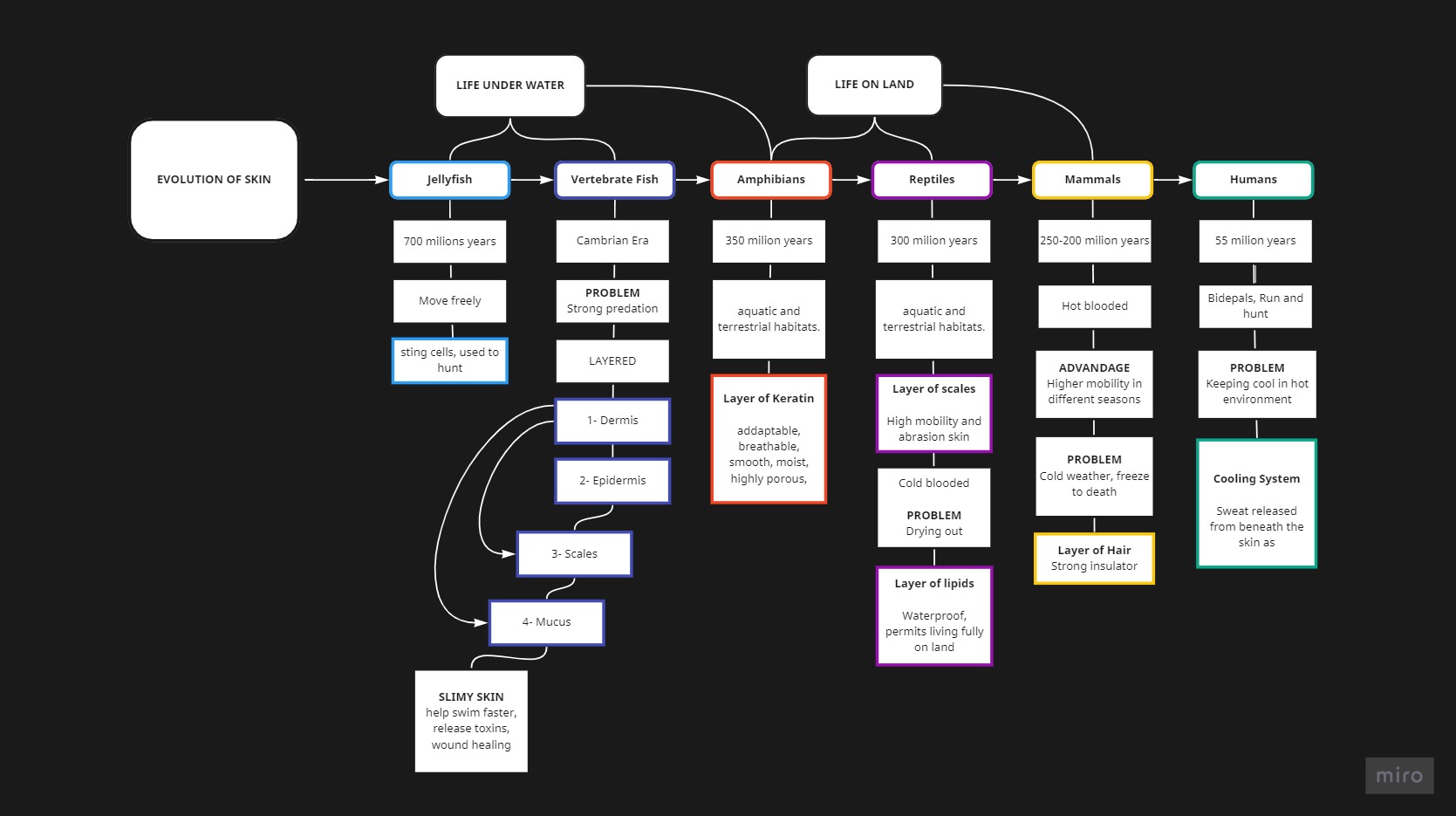
An initial desktop research was conducted on the evolution of skin across species .Academic papers and research studies were reviewed to identify the key characteristics and properties of the different types of skin, including protection, sensation, and thermoregulation. The data was then synthesized into a visual map highlighting the different species and their corresponding skin types, along with their key features and properties. This approach provided a comprehensive understanding of the evolution of skin and potential opportunities for designing a physical skin/world interface.

Fig. 1 : Skin's evolution map
Functions of skin - Flowchart
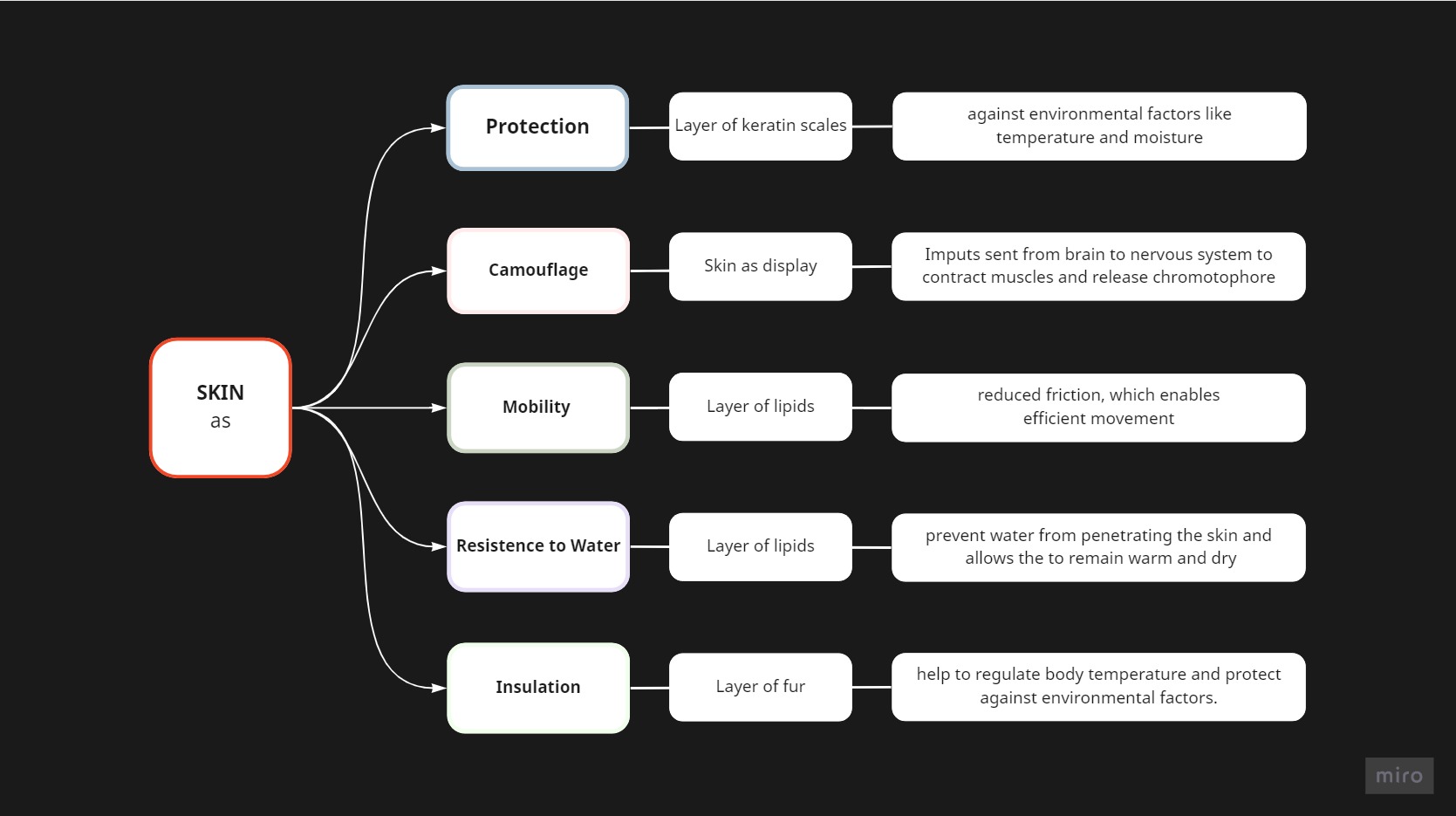
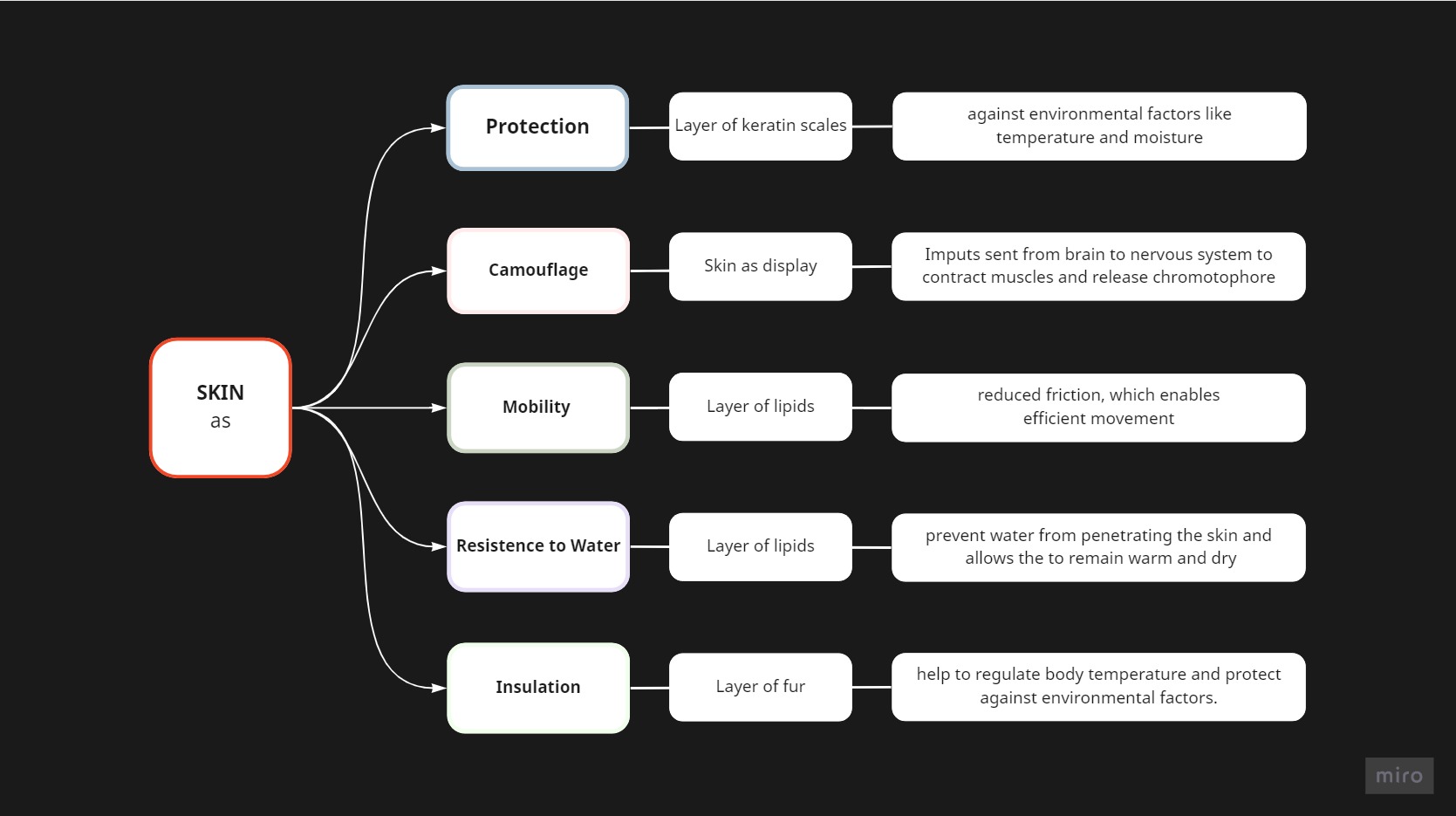
After conducting the literature research and mapping out the evolution and properties of skin, the research phase continued with the synthesis of the skin's different functionalities into a flowchart. This included features like temperature regulation, and moisture management, as well as other functionalities like protection, and communication.

Fig. 2 : Flowchart of skin's functions
Inspiration

Cuttlefish
As a team, we were particularly inspired by the communicative aspect of the skin, with a focus on the display skin of cuttlefishes. We were fascinated by the abilities of this skin to change color and pattern rapidly and dynamically, allowing cuttlefish to communicate and adapt to their environment.
Through further research, we explored the unique qualities and functionalities of cuttlefish skin, such as the presence of pigment cells, light-reflecting cells, and specialized muscles, which could serve as a valuable source of inspiration for our physical skin/world interface design.
By studying these functions, we aimed to gain insights into potential ways to create a similar communicative skin for human use.
Objectives
Identify the target audience who could benefit from using the skin as a medium for communication.
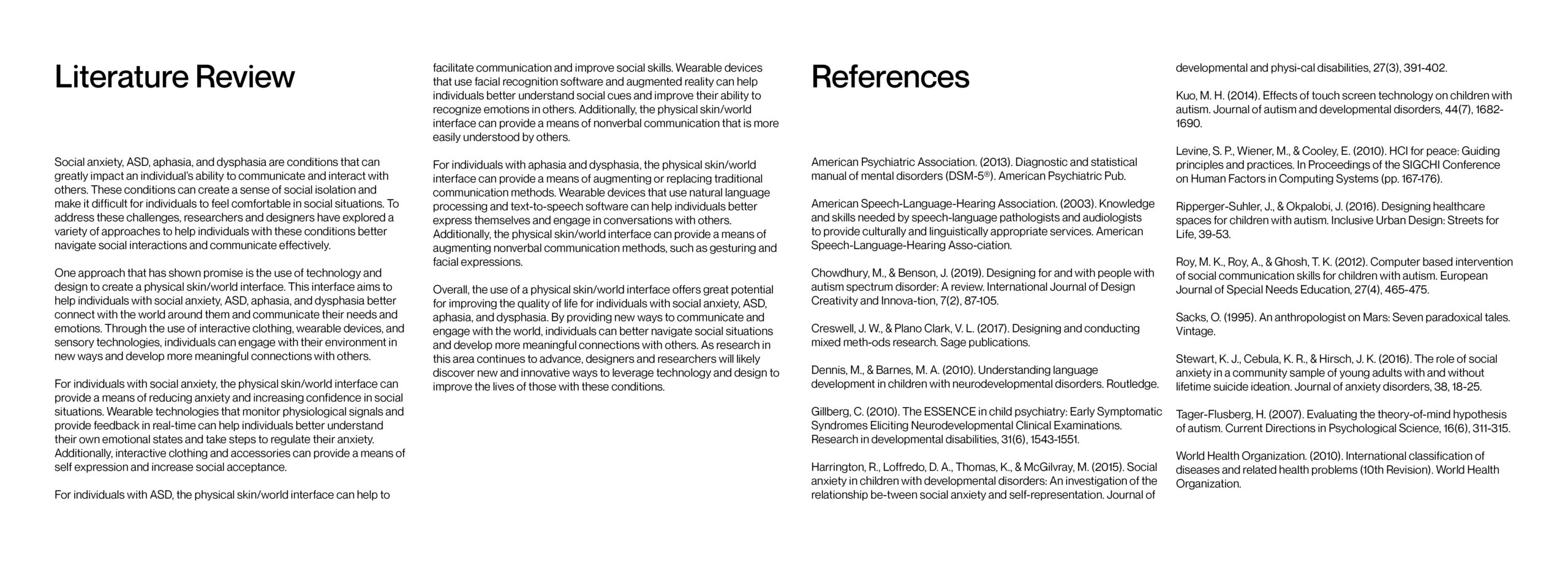
Literature Review
In conducting the literature research, I was involved in the reviewing of academic papers and research studies that focused on the challenges faced by individuals with conditions such as ASD, SAD, aphasia, and dysphasia in their social interactions and communication.
Existing assistive technologies that have been developed to support these individuals, were also studied. The research allowed the team to gain a better understanding of the specific needs and limitations of this population, and to identify potential opportunities for designing a wearable communicative skin that could enhance their social interaction and communication abilities.

Fig. 4 : Literature review on health conditions like SAD, ASD, Aphasia and Dysphasia
Objectives
We decided to limit our target audience and focus on people who suffer from SAD
AEIOU
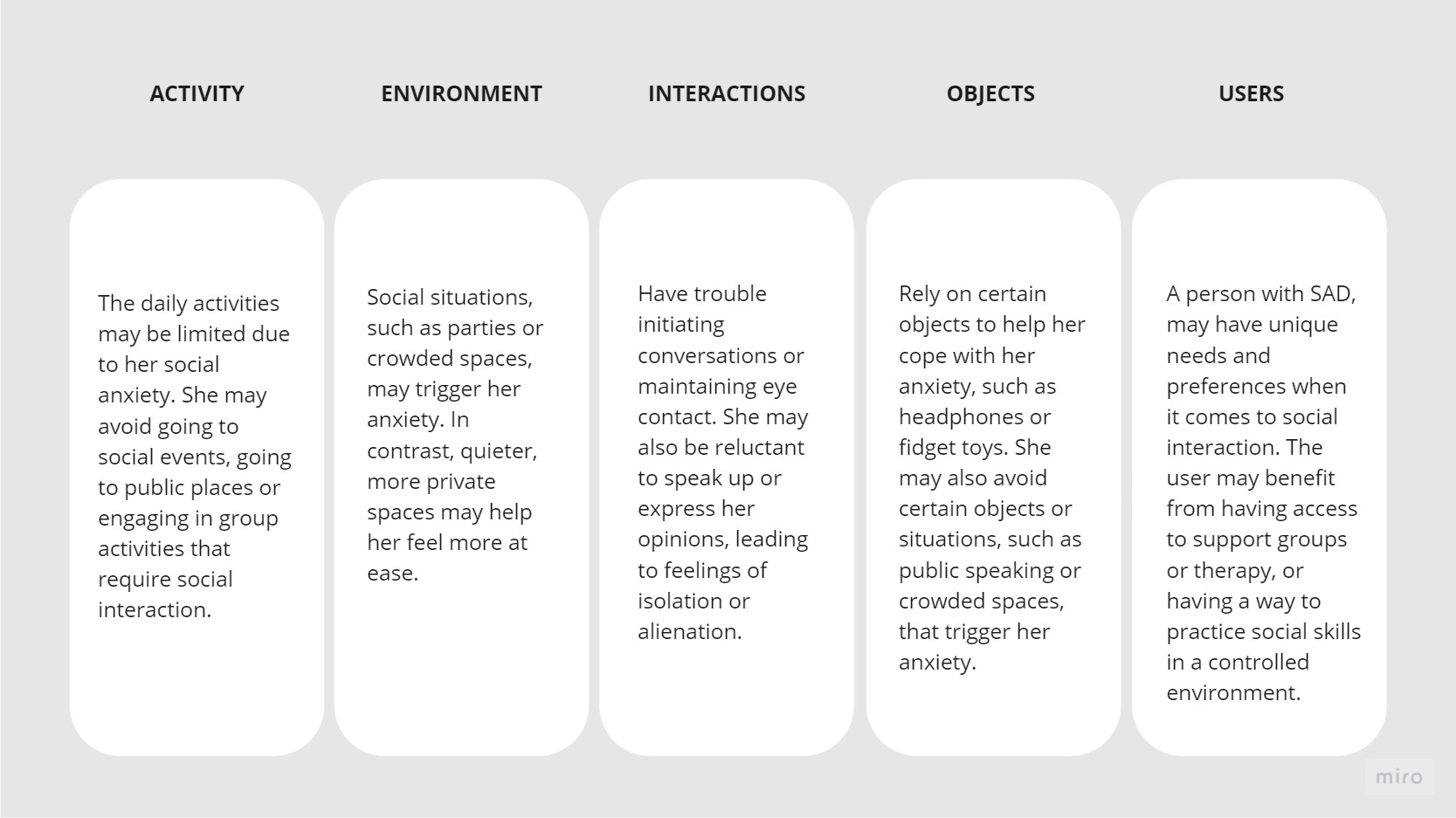
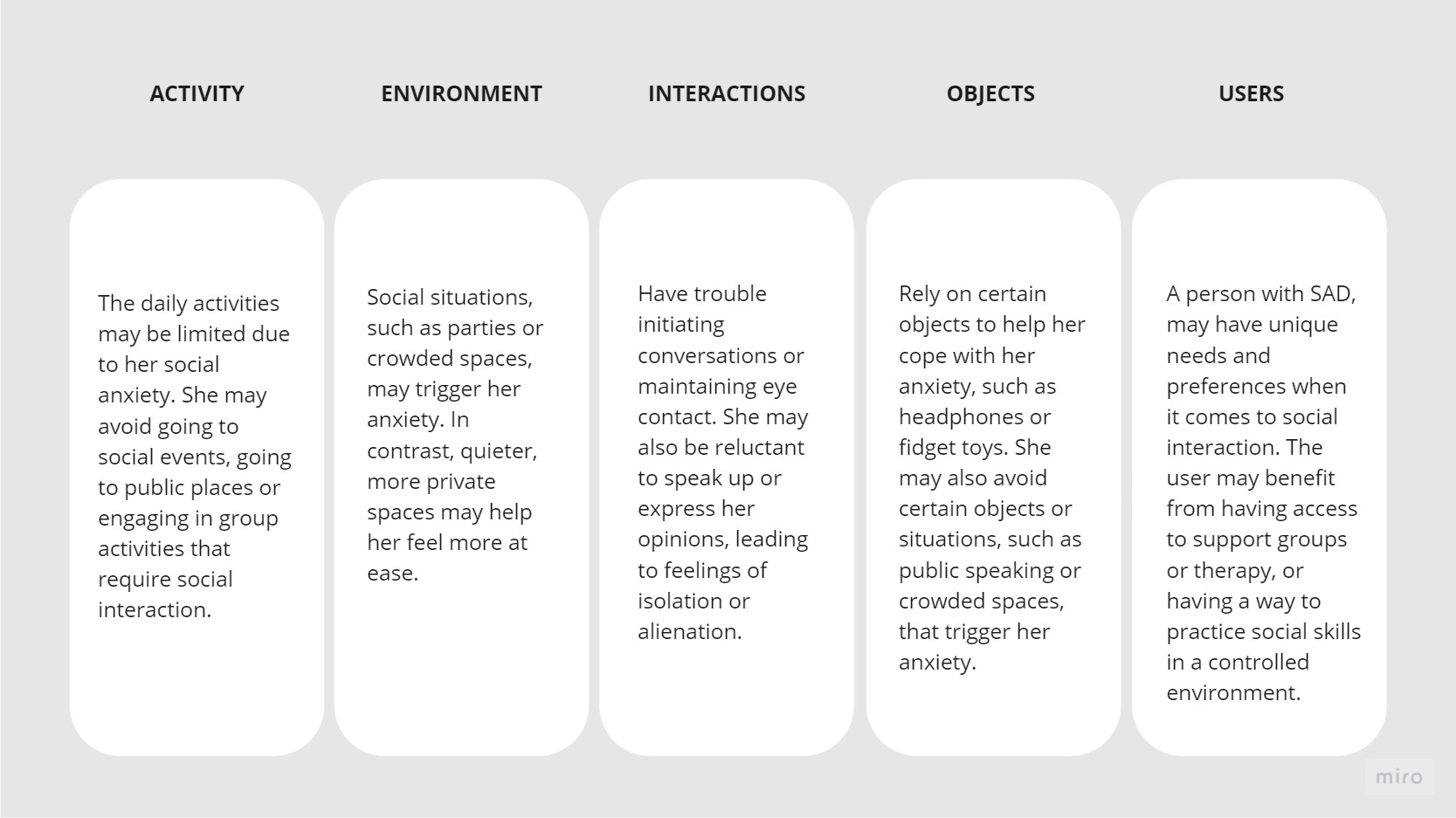
AEIOU method was conducted by talking and observing individuals with Social Anxiety Disorder (SAD). This involved gathering insights on their experiences, challenges, and needs, with the aim of identifying opportunities to improve their communication and self-expression through the physical skin interface.

Fig. 5 : AEIOU on people with SAD
Ideation
Based on this AEIOU a wearable communicative skin type could potentially help a person like with SAD by providing a non-verbal way to communicate emotions and needs in social situations. For example, the skin could change color or texture to indicate different emotional states, such as anxiety or discomfort, and help others in understanding the user's needs. The skin could also potentially serve as a way for the user to practice social skills in a controlled environment and build confidence in her interactions with others.

Fig. 6 : Design solution's sketches
Speed Dating
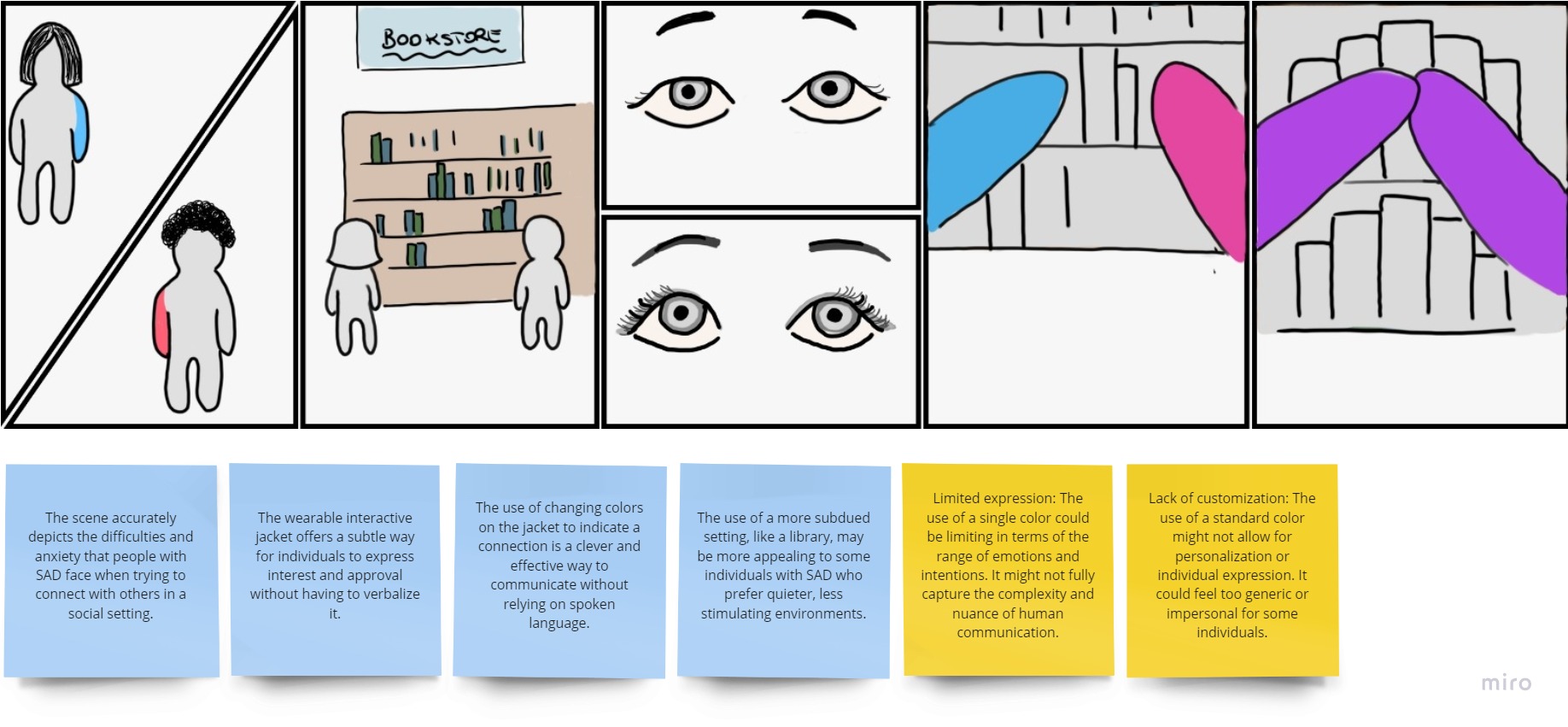
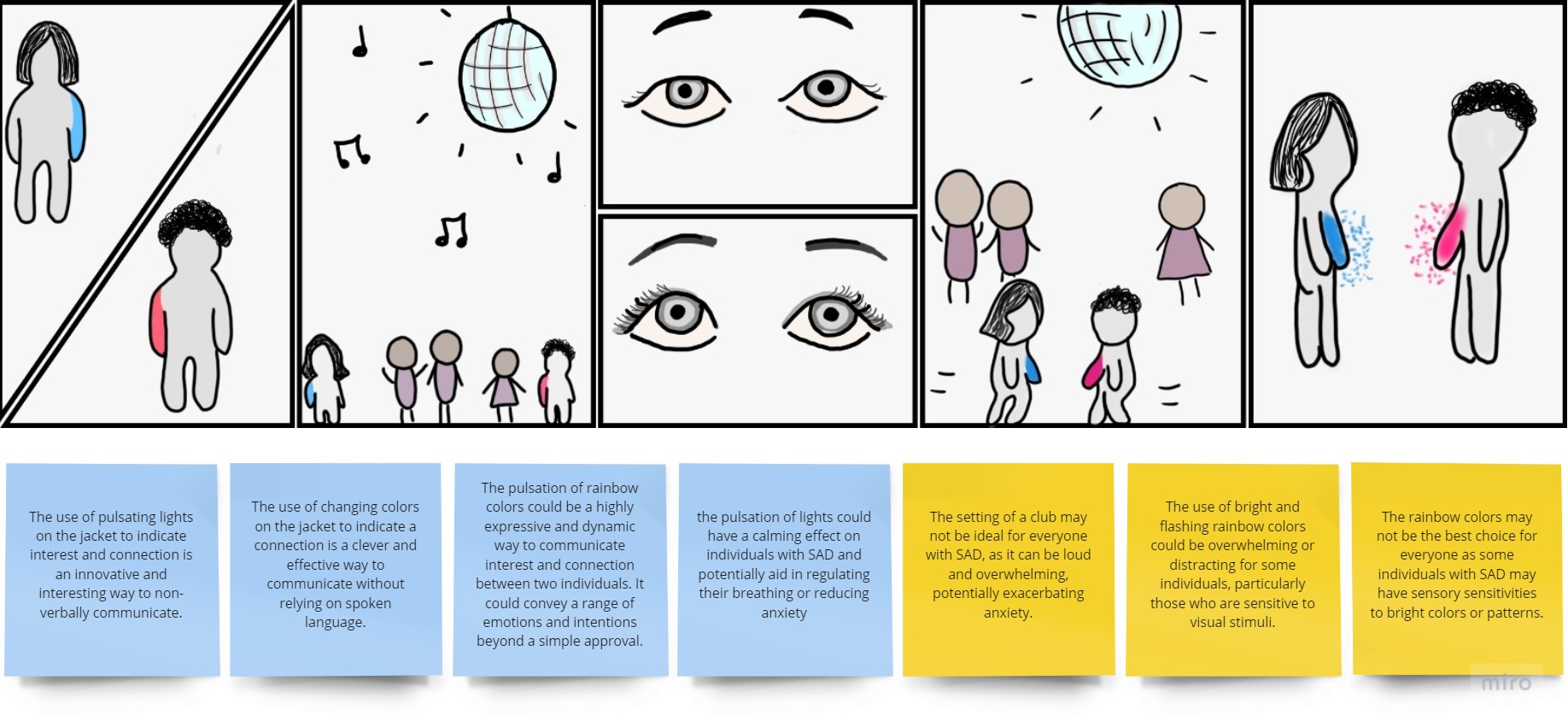
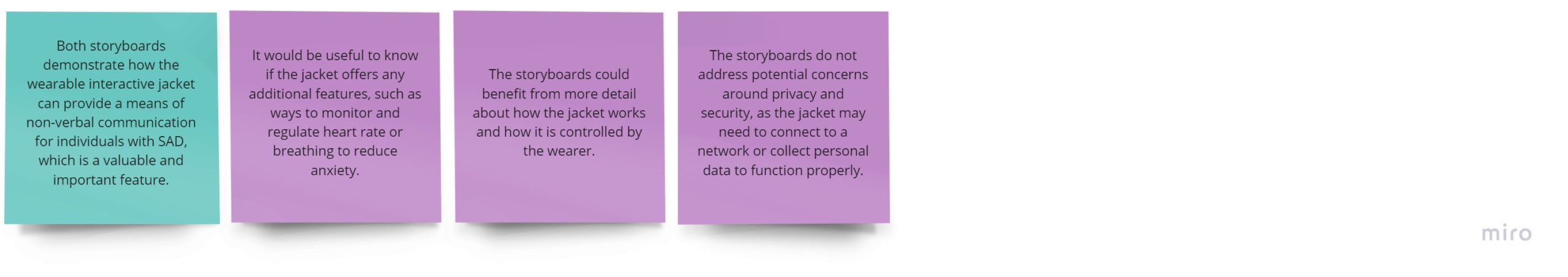
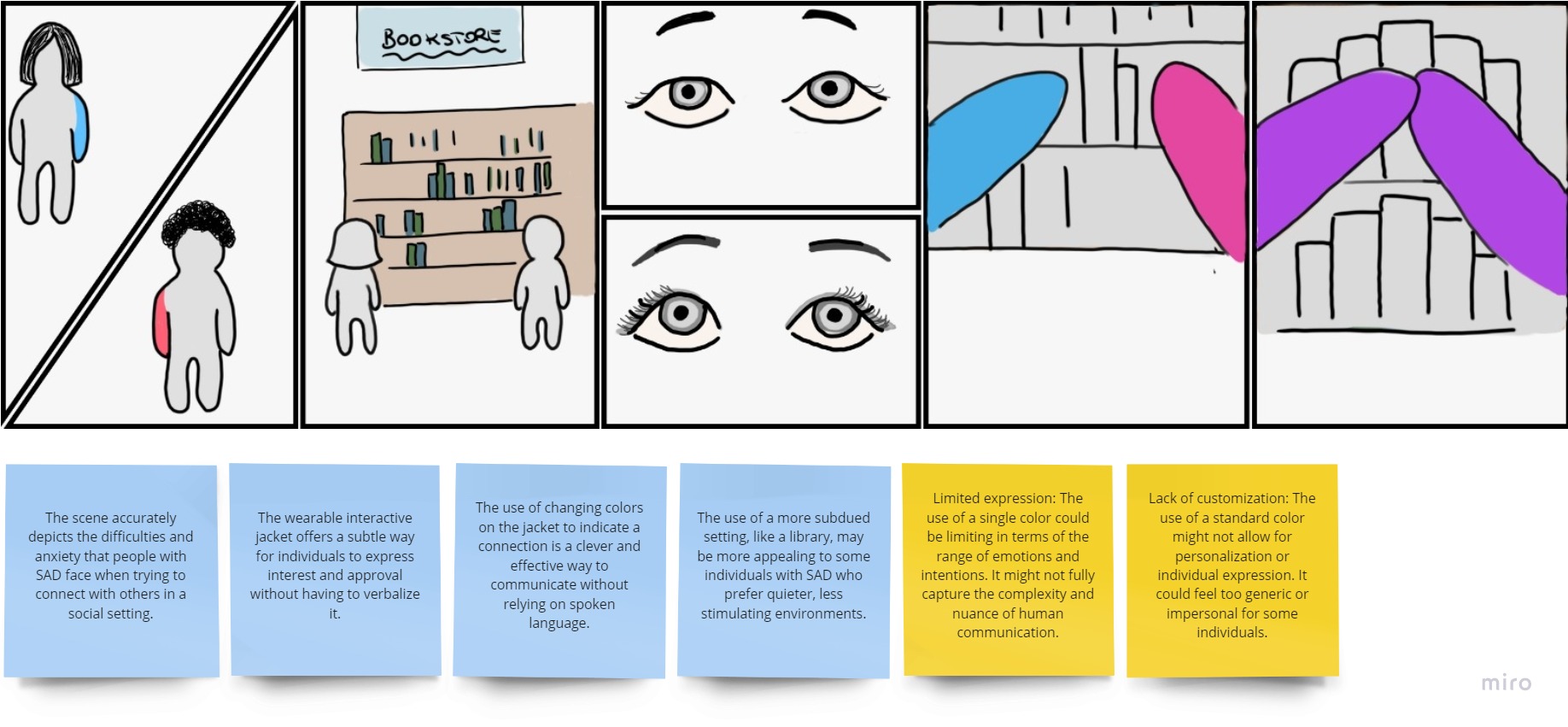
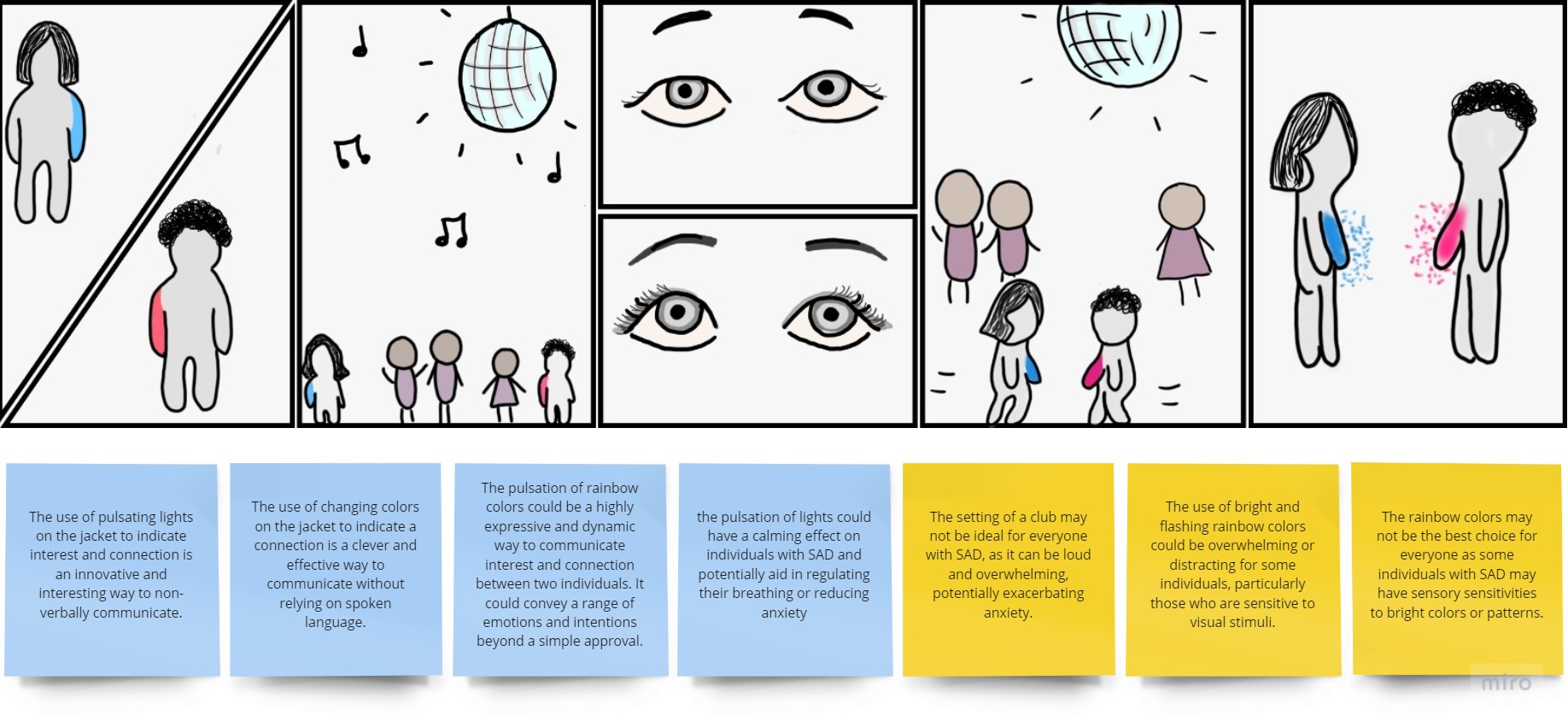
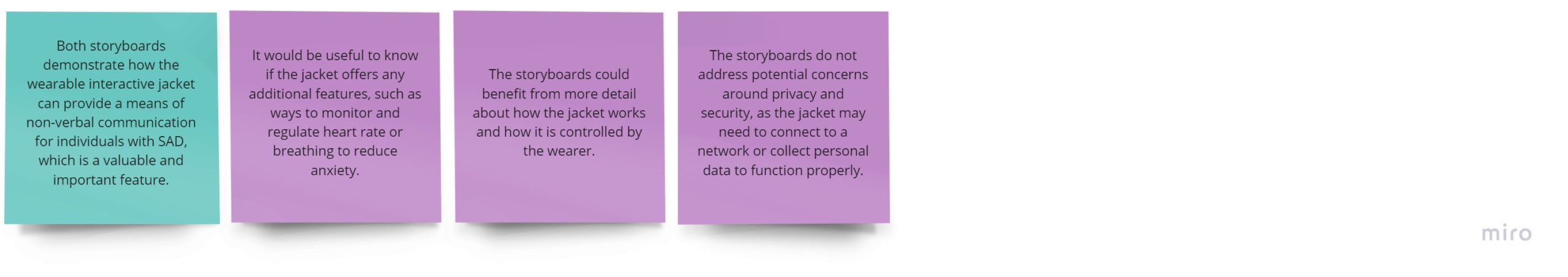
In order to gather feedback on our interactive jacket design idea, we speed dated the concept with our target audience of individuals suffering from SAD aged between 18-25. We presented two storyboard scenarios and collected feedback through sticky notes, which we then used to inform the final design.
Learnings:
- Customization was prioritized as an important feature to provide a sense of control and stability, which can help alleviate symptoms of anxiety.
- Moderate intensity levels of LED lights and pulsation were implemented, to avoid overwhelming or distracting those who are sensitive to visual stimuli.
- Providing clear instructions on how to use and control the jacket's LED features could also help users feel more in control of their experience and reduce any potential anxiety.



Fig. 7: Visualisation of storyboards and feedbacks from speedating
Prototype
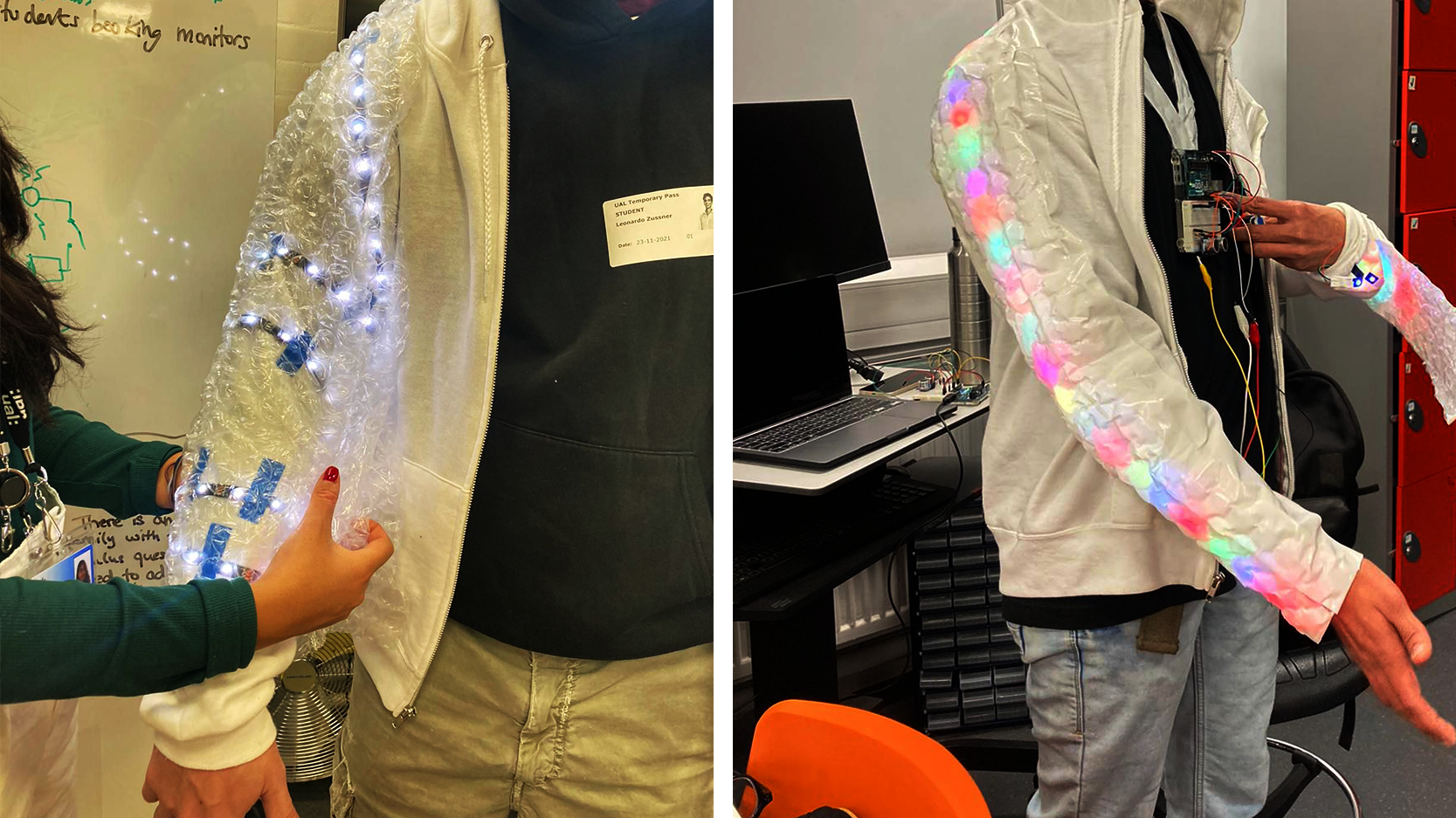
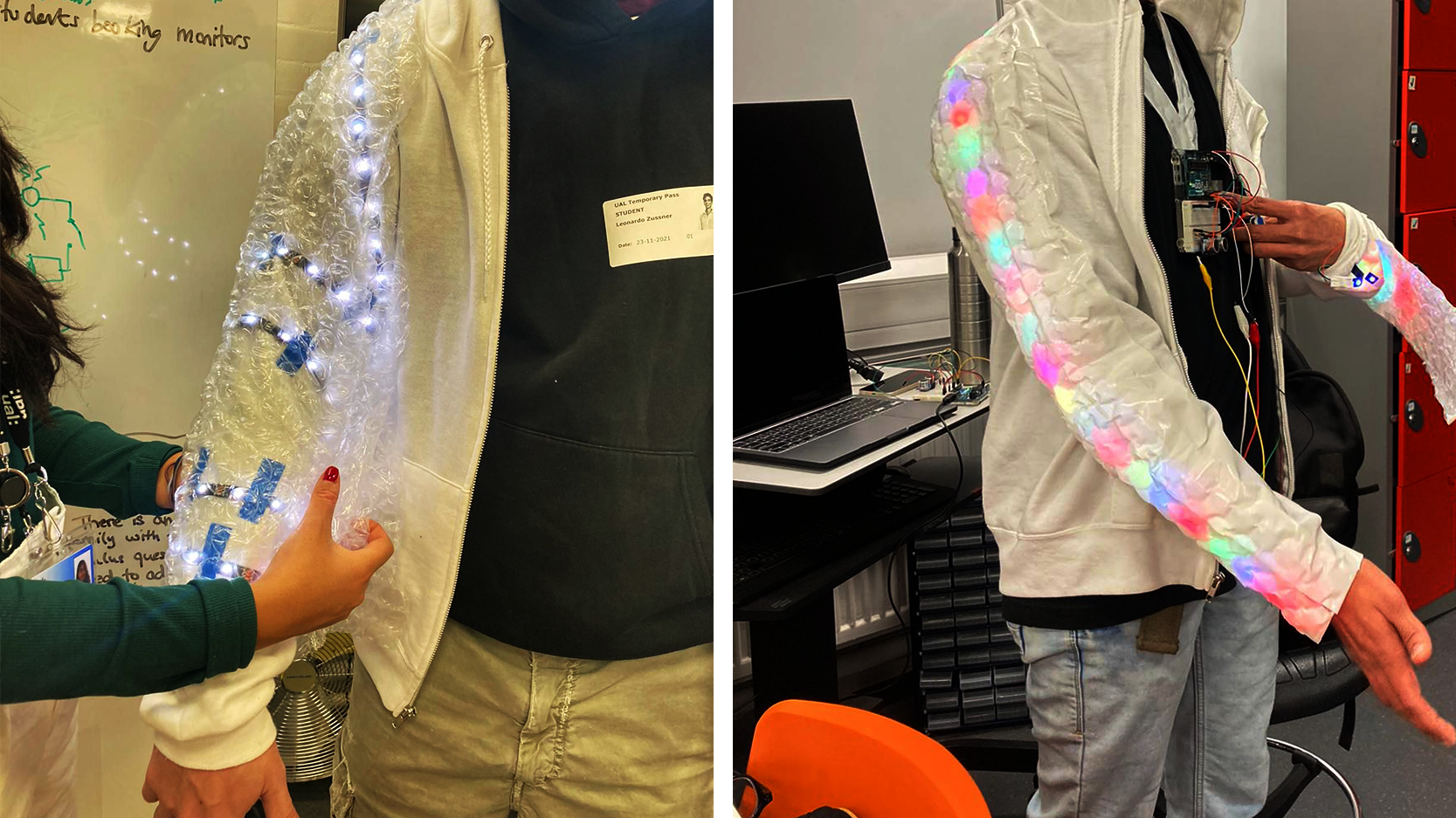
In the prototyping phase, we employed coding and fashion skills to bring the jacket design to life. We used an Arduino board, LED strips, and a proximity sensor to enable the interactive features. To create the glowing effect, we recycled a jacket and used scrap bubble paper and cloth tape to cover the LED strips that were stitched to the base. The result was a functional and aesthetically pleasing wearable that demonstrated the potential of the concept.
To make the design more user-friendly, we decided to incorporate the arduino board and proximity sensor into a small internal pocket of the jacket. This allowed for easier access and control of the jacket's features. Additionally, we took extra care to secure all the wires and components in the inner layer of the jacket, ensuring that they were safely hidden away and not in danger of being damaged or causing discomfort to the wearer.


Fig. 8: From concept to reality: the evolution of the jacket with wearable technology
Outcome
The final outcome of the interactive jacket was a performance that effectively demonstrated the connection that can be achieved through the use of the jacket. The jacket's LED lights were designed to blink slower as the two individuals suffering from SAD got closer, creating a calming and soothing atmosphere with the background music. The climax of the performance was a synchronized rainbow display at the moment of embrace, which showcased the potential of the jacket to foster human connections.

Fig. 9: Final performance simulating a moment of embrace between two individuals with SAD
Learnings
The project emphasized the significance of designing for a user's emotional well-being and the role of technology in enhancing interpersonal connections through the employement of a new layer of skin. The final outcome highlighted the connection the jacket created between people with SAD, serving as a reminder of the importance of human connection in mental health.
Future Applications
By providing a new communication channel and self-expression mechanism, The design could be extended to other conditions like ASD, Aphasia, dysphasia, and similar disorders. The interface could substantially enhance the quality of life for individuals with these conditions, as it offers an innovative communication system that could be more effective and inclusive than traditional modes like speech, writing, and hand gestures.
Brief
Design a way to express the skin/world interface.
Duration
2 weeks
Partners
MA UX, UAL
Overview
GLOWEAR is a project part of my MA UX course aimed at understading how we experience our own skins, what dimensions of lived experience are available through our skins, and what design has to say about the connections between mind and body.
Framework
Skin is a multi-functional organ that plays important biological, social, and cultural roles. It serves not only as a protective barrier against microbes and environmental factors but also as a medium for emotional connection with the world.
My Role
I was primarily focused on conducting extensive secondary and primary research to gain a deeper understanding of the skin's evolution and function, and identifying potential target audiences with specific conditions such as SAD. Additionally, I used my fashion design skills and material exploration expertise to model the final prototype of the jacket.
Outcome
The design is an interactive LED jacket that helps people suffering from SAD to connect with others. The jacket features controllable LED strips placed around the arms and shoulders that can display a range of colors and pulsations. The jacket also includes an Arduino board and proximity sensor that allows for personalized control of the LED lights.

Methodology
Iiterature Research
AEIOU
Speed dating
Prototype
Storyboard
Team
Aiqin Liang
Farah Zia
Leon Zussner
Parth Loliyania
Zehao Cheng
Skin's Evolution map
An initial desktop research was conducted on the evolution of skin across species .Academic papers and research studies were reviewed to identify the key characteristics and properties of the different types of skin, including protection, sensation, and thermoregulation.
The data was then synthesized into a visual map highlighting the different species and their corresponding skin types, along with their key features and properties. This approach provided a comprehensive understanding of the evolution of skin and potential opportunities for designing a physical skin/world interface.

Fig. 1 : Skin's evolution map
Functions of skin - Flowchart
After conducting the literature research and mapping out the evolution and properties of skin, the research phase continued with the synthesis of the skin's different functionalities into a flowchart. This included features like temperature regulation, and moisture management, as well as other functionalities like protection, and communication.

Fig. 2 : Flowchart of skin's functions
Inspiration

Fig. 3 : Cuttlefish attempting camouflage by https://www.youtube.com/watch?v=pgDE2DOICuc
Cuttlefish
As a team, we were particularly inspired by the communicative aspect of the skin, with a focus on the display skin of cuttlefishes. We were fascinated by the abilities of this skin to change color and pattern rapidly and dynamically, allowing cuttlefish to communicate and adapt to their environment.
Through further research, we explored the unique qualities and functionalities of cuttlefish skin, such as the presence of pigment cells, light-reflecting cells, and specialized muscles, which could serve as a valuable source of inspiration for our physical skin/world interface design.
By studying these functions, we aimed to gain insights into potential ways to create a similar communicative skin for human use.
Key directions
Identify the target audience who could benefit from using the skin as a medium for communication.
Literature Review
In conducting the literature research, I was involved in the reviewing of academic papers and research studies that focused on the challenges faced by individuals with conditions such as ASD, SAD, aphasia, and dysphasia in their social interactions and communication.
Existing assistive technologies that have been developed to support these individuals, were also studied. The research allowed the team to gain a better understanding of the specific needs and limitations of this population, and to identify potential opportunities for designing a wearable communicative skin that could enhance their social interaction and communication abilities.
Objectives
We decided to limit our target audience and focus on people who suffer from SAD
AEIOU
AEIOU method was conducted by talking and observing individuals with Social Anxiety Disorder (SAD). This involved gathering insights on their experiences, challenges, and needs, with the aim of identifying opportunities to improve their communication and self-expression through the physical skin interface.

Fig. 5 : AEIOU on people with SAD
Ideation
Based on this AEIOU analysis, a wearable communicative skin type could potentially help a person like with SAD by providing a non-verbal way to communicate emotions and needs in social situations. For example, the skin could change color or texture to indicate different emotional states, such as anxiety or discomfort, and help others in understanding the user's needs. The skin could also potentially serve as a way for the user to practice social skills in a controlled environment and build confidence in her interactions with others.

Fig. 10 : Cultural probes kits ready to be dispatched to the different participants, including Jouney map, Comfort map, Netwrok diary, and Paper app, displayed below
Speed Dating
In order to gather feedback on our interactive jacket design idea, we speed dated the concept with our target audience of individuals suffering from SAD aged between 18-25. We presented two storyboard scenarios and collected feedback through sticky notes, which we then used to inform the final design. This feedback allowed us to better understand how the jacket could be personalized and adjusted to meet the unique needs of our target audience.



Fig. 6: Visualisation of storyboards and feedbacks from speedating
Key directions
1. Keep the LED lights as rainbow colors and personalizable
2. Intensity of pulsation should be always low and dim
3. Use smaller led lights and make the jacket more discreet
Prototype
In the prototyping phase, we employed coding and fashion skills to bring the jacket design to life. We used an Arduino board, LED strips, and a proximity sensor to enable the interactive features. To create the glowing effect, we recycled a jacket and used scrap bubble paper and cloth tape to cover the LED strips that were stitched to the base. The result was a functional and aesthetically pleasing wearable that demonstrated the potential of the concept.
To make the design more user-friendly, we decided to incorporate the arduino board and proximity sensor into a small internal pocket of the jacket. This allowed for easier access and control of the jacket's features. Additionally, we took extra care to secure all the wires and components in the inner layer of the jacket, ensuring that they were safely hidden away and not in danger of being damaged or causing discomfort to the wearer.


Fig. 7: From concept to reality: the evolution of the jacket with wearable technology
Outcome
The final outcome of the interactive jacket was a performance that effectively demonstrated the connection that can be achieved through the use of the jacket. The jacket's LED lights were designed to blink slower as the two individuals suffering from SAD got closer, creating a calming and soothing atmosphere with the background music. The climax of the performance was a synchronized rainbow display at the moment of embrace, which showcased the potential of the jacket to foster human connections.

Fig. 8 : Final performance simulating a moment of embrace between two individuals with SAD
Learnings
The project emphasized the significance of designing for a user's emotional well-being and the role of technology in enhancing interpersonal connections through the employement of a new layer of skin. The final outcome highlighted the connection the jacket created between people with SAD, serving as a reminder of the importance of human connection in mental health.
Future Directions
By providing a new communication channel and self-expression mechanism, The design could be extended to other conditions like ASD, Aphasia, dysphasia, and similar disorders. The interface could substantially enhance the quality of life for individuals with these conditions, as it offers an innovative communication system that could be more effective and inclusive than traditional modes like speech, writing, and hand gestures.